创建一个多页面的网站,用来介绍李白的生平经历、诗作,以及实现了一个登录注册界面。
1) index页面的设计意图
登入:
进入index页面时需要进行登录,在登录页面可以自己注册一个账户,也可以使用提供的初始账号进行登录,账号stu01,密码abc123。
内容设计意图:
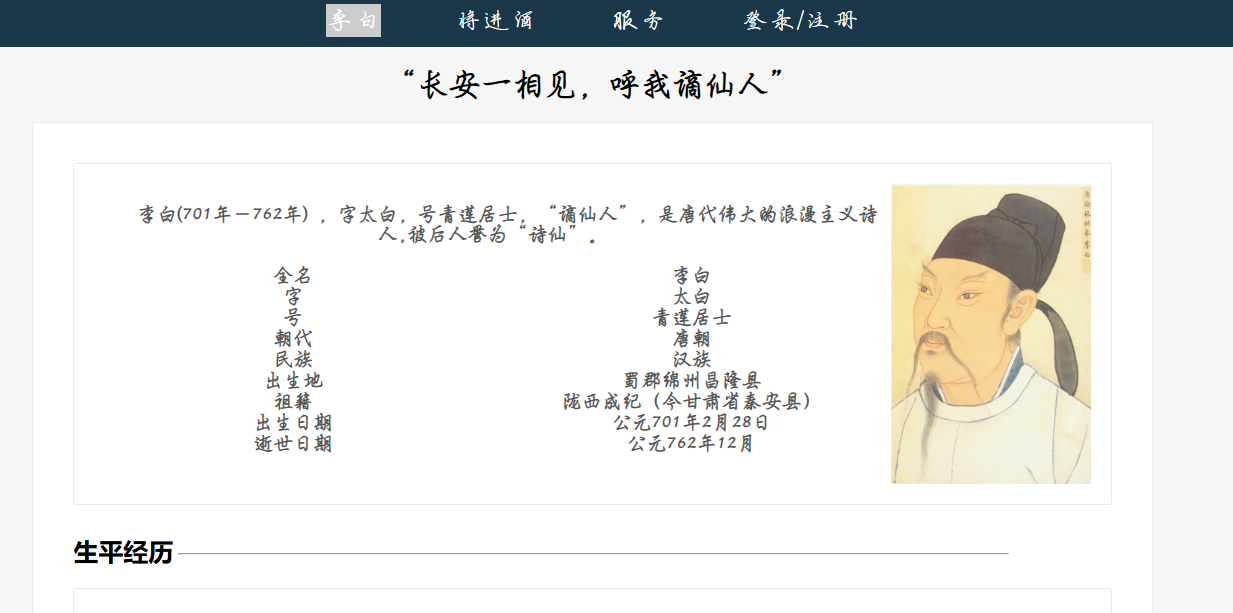
导航栏nav: 包含一个汉堡菜单按钮,用于小屏幕设备上显示/隐藏导航链接。导航链接列表包括指向不同页面的链接, 有"李白"、"将进酒"、"服务" 和"登录/注册"。
主体main :
展示李白的个人信息 (personal): 分为左 ("personal-left") 和右 ("personal-right") 两部分。左侧展示了李白的基本信息和生平简介,包括全名、字、号等。右侧是李白的图片。
李白的生涯介绍 (experience): 标题下方是描述李白生平的多段细节,涵盖了他的旅行、创作和历史贡献。
视频播放器 (player): 包含一个视频元素和自定义的视频控制器。控制器包括播放/暂停按钮、进度条、时间显示和全屏切换按钮。
页脚 (footer): 包含两部分文本信息,左侧显示日期,右侧提及 "人工智能学院"。
2) 《将进酒》诗作:包含了李白诗作《将进酒》的精美原文,以及响应注释,以及该作品的解析等等。
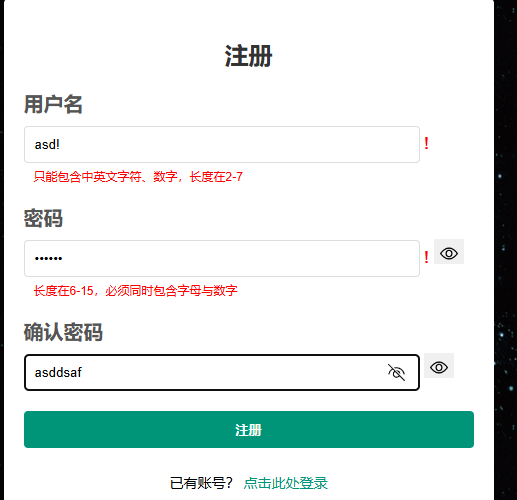
3) 登录注册界面:
登录:实现了对登陆账号和密码的认证,并且认证成功后回跳转到index主界面。
注册:实现了对注册表单信息的规范验证,并且会存储注册的账号与密码,可用于登录界面。
1) 项目结构:
采用了优美的结构布局,通过划分多个专门的文件夹,大大提高了网站的管理性。如创建了存放样式的css文件夹,以及存储JavaScript脚本的js文件夹,使得项目结构清晰。
2)响应式:
a. 通过媒体查询针对不同屏幕尺寸进行了详细的样式调整,让用户在使用过程中有更好的使用体验。在超小屏幕上隐藏了导航列表,默认只显示汉堡菜单图标,从而使用户界面更加简洁,专注于内容的展示。
b. 通过float和width的调整,实现了在不同屏幕尺寸下的布局变化。在较小的屏幕上,个人信息和图片以及视频的布局转变为垂直排列,而在较大屏幕上则采用并行布局,确保了在任何尺寸的屏幕上都能保持内容的清晰和可读性。
3)登录注册
a. 对登录账号的存储:建立了一个列表accounts来存储账号以及对应的密码
b. 对于登录提交的不同结果分析:
情况一: 账号存在,且密码正确,则显示登录成功,并跳转到index.html页面中
情况二: 账号存在,但是密码不正确,会显示提示框“密码错误,请重新输入”,关掉提示框后,会重置密码框,阻止提交
情况三: 账号不存在,会显示“该用户名不存在!”,阻止提交
c.
内容声明 :猪八戒网为第三方交易平台及互联网信息服务提供者,猪八戒网(含网站、客户端等)所展示的商品/服务的标题、价格、详情等信息内容系由店铺经营者发布,其真实性、准确性和合法性均由店铺经营者负责。猪八戒网提醒用户购买商品/服务前注意谨慎核实。如用户对商品/服务的标题、价格、详情等任何信息有任何疑问的,请在购买前与店铺经营者沟通确认;猪八戒存在海量店铺,如用户发现店铺内有任何违法/侵权信息,请立即向猪八戒网举报并提供有效线索。